क्या है CSS? (What is CSS in Hindi)
CSS, जिसे Cascading Style Sheets कहा जाता है, को अक्टूबर 1994 में Håkon Wium Lie ने प्रस्तावित किया था। Håkon Wium Lie और Bert Bos, ने इस अवधारणा को “Cascading HTML Style Sheets” नामक एक पेपर में World Wide Web कॉन्फ़्रेंस में शिकागो में प्रस्तुत किया था। इससे CSS के वेब के लिए एक स्टाइलिंग भाषा के विकास की शुरुआत हुई।
दिसंबर 1996 में, World Wide Web Consortium (W3C) ने CSS1 निर्देशिका का प्रकाशन किया। CSS1 का यह पहला संस्करण HTML दस्तावेज़ों पर स्टाइल लागू करने के लिए मूलभूत विशेषताएं और सिंटैक्स प्रस्तुत करता था। यह वेब डिज़ाइनरों को वेब पेजों की संरचना और सामग्री को उनके प्रस्तुतन के साथ से अलग करने की सुविधा प्रदान करता था।
CSS2 का प्रकाशन मई 1998 में हुआ और CSS को महत्वपूर्ण सुधार किया। CSS2 ने पोज़िशनिंग, फ्लोटिंग Elements को और अधिक मजबूती दी। यह वेब डिज़ाइनरों को अधिकतम लचीलता और शक्ति प्रदान करता था और वेब डिज़ाइन के संभावनाओं को बढ़ावा दिया।
समय के साथ, CSS का विकास होता रहा और नए संस्करण प्रस्तावित हुए। CSS3, जिसका विकास 1999 में शुरू हुआ, ने एक विस्तृत श्रृंखला लायी, जिसमें उन्नत सेलेक्टर, ग्रेडिएंट और एनिमेशन के लिए मीडिया क्वेरी जैसी नई विशेषताएं शामिल थीं।
CSS3 के साथ मॉड्यूलराइज़ेशन के साथ, व्यक्तिगत मॉड्यूल विकसित और स्वतंत्र रूप से लागू किए जा सकते थे !
वर्तमान में, CSS वेब डेवलपमेंट का एक अभिन्न हिस्सा है, जो वेब पेजों के दृश्य संबंधी पहलुओं को नियंत्रित करने की सुविधा प्रदान करता है। CSS का नवीनतम संस्करण, CSS3, मॉडर्न ब्राउज़र्स द्वारा व्यापकतया समर्थित होता है और इसकी विशेषताएं नवीनतम वेब डिज़ाइन में नई सृजनशीलता, पारस्परिकता, और प्रतिक्रियाशीलता प्रदान करती हैं।
CSS को समझें (What is CSS)
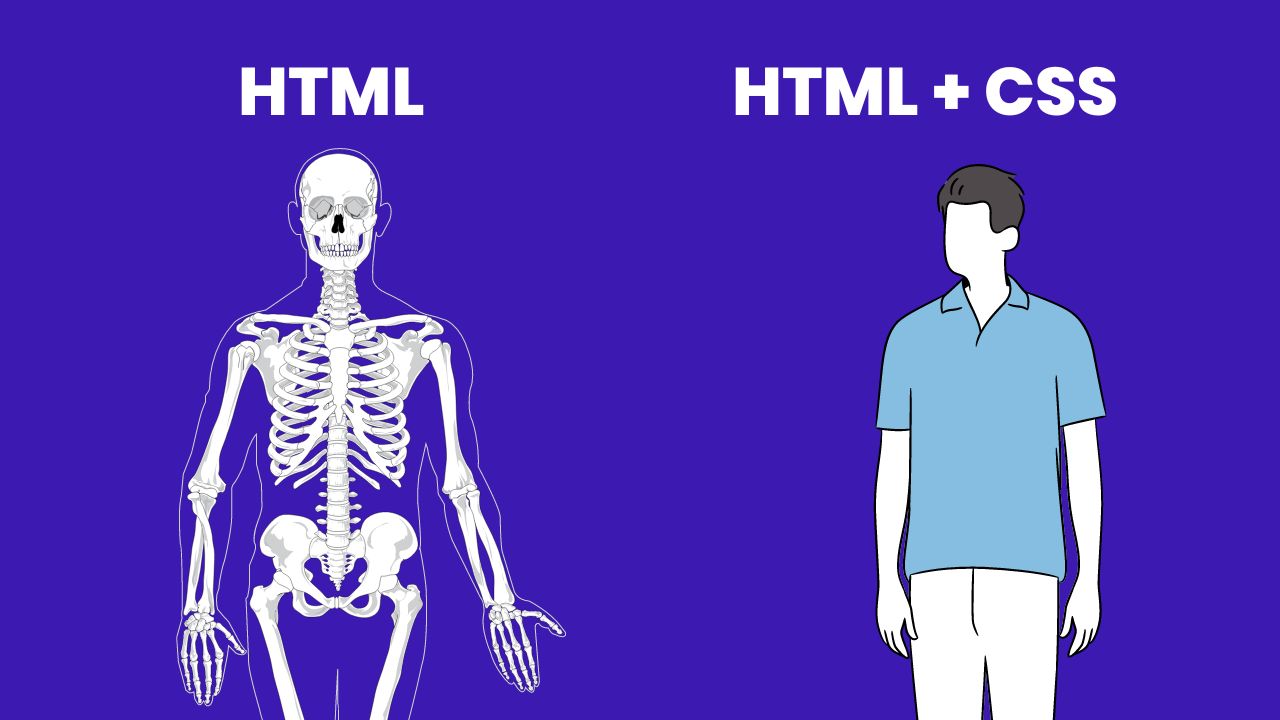
नीचे दी गयी Picture से आप CSS को बेहतर समझ सकते हैं, अगर कोई भी Webpage सिर्फ HTML से बनाया जाए तो वो Skeleton के ही सामान होगा, और CSS के साथ आप उसे पूरा स्वरुप दे सकते हैं !
CSS की विशेषताएँ
- CSS वेबसाइट को सुंदर और आकर्षक बनाने में मदद करता है।
- CSS पेज लोडिंग की गति को बढ़ा सकता है और उपयोगकर्ता अनुभव को बेहतर बना सकता है।
- यह पेज के तत्वों को पुनःउपयोग करने से बचाता है और Editing को सरल बनाता है।
- CSS शेडों, ग्रेडिएंट्स, ट्रांसीज़न्स, और एनीमेशन्स जैसी विशेषताओं को वेब पेज में लगाने में मदद करता है ।
- CSS वेब डिजाइनिंग के लिए उपयोग में आता है।
- यह भाषा स्टाइल्स (टेक्स्ट कलर, फ़ॉन्ट स्टाइल, कॉलम साइज़ लेआउट, बैकग्राउंड कलर और इमेजेस) को नियंत्रित करती है।
- यह भाषा HTML दस्तावेज़ों को नियंत्रित करती है।
- यह JavaScript और PHP जैसी भाषाओं को समझने में मदद करती है।
- यह एक सरल भाषा है जिसे सीखना और समझना आसान है।
- CSS पेज को विभिन्न स्क्रीन साइज़ और उपयोगकर्ता की पसंद के अनुसार समायोजित करने में सक्षम है।
- CSS में Responsive Design के साथ उपकरणों के Support का Option उपलब्ध है, जो पेज को विभिन्न आकारों और डिवाइसों पर सही ढंग से प्रदर्शित करता है।
CSS के नुकसान – Disadvantages of Using CSS
- ब्राउज़र संगतता: CSS को अलग-अलग ब्राउज़रों में अलग-अलग रूप में प्रदर्शित किया जा सकता है, जिससे वेब पेज की दिखावट incompatible हो सकता है।
- थकाऊ सीखने का प्रक्रिया: CSS नए उपयोगकर्ताओं के लिए यह कार्य थकाने वाला हो सकता है, क्योंकि इसमें विभिन्न अवधारणाओं जैसे सिलेक्टर, बॉक्स मॉडल, स्थानांतरण, और प्रतिक्रियाशील डिज़ाइन आदि शामिल हो सकते हैं।
- कास्केडिंग स्वरूप: CSS की कास्केडिंग स्वरूपता के कारण, कभी-कभी यह समझने और सही करने में कठिनाई हो सकती है जब स्टाइल विरोधी या एक दूसरे को ओवरराइड करते हैं।
- लेआउट नियंत्रण में सीमित नियंत्रण: CSS अकेले ही जटिल पेज लेआउट पर ज्यादा नियंत्रण प्रदान नहीं कर सकता, विशेषकर जब इसे Flexbox या CSS Grid जैसे लेआउट-केंद्रित फ्रेमवर्क के साथ तुलना की जाए।
- सीमित स्टाइलिंग क्षमता: CSS को कुछ विज़ुअल प्रभाव या जटिल एनिमेशन बनाने की क्षमता में कुछ सीमाएं हो सकती हैं तुलनात्मक तकनीकों जैसे JavaScript या CSS प्रीप्रोसेसर की तुलना में।
- प्रदर्शन पर असर: व्यापक CSS स्टाइल या अकुशल सिलेक्टर का उपयोग पृष्ठ लोडिंग और प्रदर्शन प्रभावित कर सकता है, विशेष रूप से पुराने उपकरणों या बड़े CSS फ़ाइलों के साथ।
- कोड रखरखाव: बड़े परियोजनाओं में CSS कोड को रखरखाव और संगठनित करना मुश्किल हो सकता है, विशेष रूप से जब स्टाइलशीट साइज़ और जटिलता बढ़ती है।
- वेरिएबल और फ़ंक्शन की कमी: पारंपरिक रूप से CSS में चर और फ़ंक्शन के समर्थन की कमी होती है, जिसके कारण सामान्य स्टाइल और गणनाओं को पुनर्योजन करना और प्रबंधित करना कठिन हो सकता है।
- HTML संरचना के प्रत्यास्थापन पर प्रतिबंध: CSS HTML संरचना को बिना संबंधित CSS प्रभावित किए बदलना असंभव बना सकता है और इससे संबंधित CSS को प्रभावित करने में कठिनाई हो सकती है।
- संस्करणों और अपडेट्स का प्रभाव: CSS निर्देशिकाओं में बदलाव और ब्राउज़र अपडेट्स अयोग्यता की समस्याओं को उत्पन्न कर सकते हैं या मौजूदा कोडबेस में संशोधन की आवश्यकता पैदा कर सकते हैं, जिससे अतिरिक्त कार्य और संभावित पिछड़ उत्पन्न हो सकते हैं।
Types of CSS in Hindi – CSS के प्रकार
| CSS Type | Sample Code |
|---|---|
| Inline CSS | <p style="color: blue;">Hello, World!</p> |
| Internal CSS | html <head> <style> p { color: blue; } </style> </head> <body> <p>Hello, World!</p> </body> |
| External CSS | html <head> <link rel="stylesheet" href="styles.css"> </head> |
| Selectors | css p { color: blue; } |
| Media Queries | css @media (max-width: 600px) { body { background-color: lightblue; } } |
| Pseudo-Elements | css p::first-line { color: red; } |
| Pseudo-Classes | css a:hover { color: purple; } |
| CSS Frameworks | html <link rel="stylesheet" href="framework.css"> |
CSS Properties और उनकी परिभाषा
| गुण (Property) | परिभाषा (Definition) |
|---|---|
| रंग (color) | तत्व के अंदर टेक्स्ट के रंग को सेट करता है। |
| फ़ॉन्ट-परिवार (font-family) | टेक्स्ट के लिए फ़ॉन्ट परिवार या टाइपफेस को निर्दिष्ट करता है। |
| फ़ॉन्ट-आकार (font-size) | टेक्स्ट के लिए फ़ॉन्ट का आकार निर्धारित करता है। |
| फ़ॉन्ट-वज़न (font-weight) | टेक्स्ट की मोटाई या बोल्डनेस को निर्धारित करता है। |
| पाठ-विन्यास (text-align) | टेक्स्ट को उसके कंटेनर के अंदर के समतल स्थानीयकरण के साथ में संरेखित करता है। |
| पाठ-सज्जा (text-decoration) | टेक्स्ट को आंशिक, ऊपरी रेखा, या स्ट्राइकस्थ्रु सहित, विजुअल प्रभाव जोड़ता है। |
| पृष्ठभूमि-रंग (background-color) | तत्व के पृष्ठभूमि का रंग सेट करता है। |
| पृष्ठभूमि-तस्वीर (background-image) | तत्व के पृष्ठभूमि के रूप में उपयोग होने वाली एक तस्वीर को निर्दिष्ट करता है। |
| सीमा (border) | तत्व की सीमा की गुणवत्ता, शैली और रंग जैसी संपत्तियों को निर्धारित करता है। |
| मार्जिन (margin) | तत्व की सीमा के बाहर की जगह या मार्जिन को सेट करता है। |
| पैडिंग (padding) | तत्व की सीमा के भीतरी जगह या पैडिंग को निर्दिष्ट करता है। |
| चौड़ाई (width) | तत्व की चौड़ाई को सेट करता है। |
| ऊचाई (height) | तत्व की ऊचाई को निर्धारित करता है। |
| प्रदर्शन (display) | तत्व के प्रदर्शन के व्यवहार को सेट करता है, जैसे ब्लॉक, इनलाइन या फ्लेक्स। |
| स्थिति (position) | तत्व के स्थिति के व्यवहार को निर्धारित करता है, जैसे स्थिर, सापेक्ष, परम सापेक्ष या स्थिर। |
| फ्लोट (float) | तत्व को उसके कंटेनर के भीतर किस तरह फ्लोट करना है या संरेखित करना है को निर्धारित करता है। |
| Z-इंडेक्स (z-index) | वेबपेज पर ओवरलैपिंग तत्वों की स्टैकिंग क्रम को नियंत्रित करता है। |
| संक्रमण (transition) | CSS गुणों पर संक्रमणात्मक प्रभाव, जैसे चंचल एनीमेशन या धीरे-धीरे बदलाव को जोड़ता है। |
| बॉक्स शैडो (box-shadow) | तत्व पर छाया प्रभाव लागू करता है, जिससे गहराई और आयाम प्राप्त होता है। |
| बॉर्डर-रेडियस (border-radius) | तत्व के कोनों को गोल करता है, जिससे एक मधुरित दिखावट प्राप्त होती है। |
CSS Properties and Sample Codes
नीचे CSS की Properties and Sample Codes दिए गए हैं जो CSS को समझने में आपकी मदद करेंगे !
| Property | Sample Code |
|---|---|
| color | css color: blue; |
| font-family | css font-family: "Arial", sans-serif; |
| font-size | css font-size: 16px; |
| font-weight | css font-weight: bold; |
| text-align | css text-align: center; |
| text-decoration | css text-decoration: underline; |
| background-color | css background-color: #ff0000; |
| background-image | css background-image: url("image.jpg"); |
| border | css border: 1px solid black; |
| margin | css margin: 10px; |
| padding | css padding: 20px; |
| width | css width: 200px; |
| height | css height: 300px; |
| display | css display: block; |
| position | css position: relative; |
| float | css float: left; |
| z-index | css z-index: 1; |
| transition | css transition: color 0.3s ease-in-out; |
| box-shadow | css box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.2); |
| border-radius | css border-radius: 10px; |
सीएसएस संस्करण – CSS Version
- CSS 1,
- CSS 2
- CSS 2.1
- CSS 3
- CSS 4
CSS कैसे सीखें ?
यहाँ आपको 28 Websites की एक लिस्ट दी जा रही है जो बेहद उपयोगी हैं आप बड़ी आसानी से इन Websites पर जाकर CSS सीख सकते हैं
- Mozilla Developer Network (MDN) – https://developer.mozilla.org/en-US/docs/Web/CSS
- W3Schools – https://www.w3schools.com/css/
- CSS-Tricks – https://css-tricks.com/
- freeCodeCamp – https://www.freecodecamp.org/
- Codecademy – https://www.codecademy.com/learn/learn-css
- CSS Basics – http://www.cssbasics.com/
- CSS Diner – https://flukeout.github.io/
- CSS Reference – https://cssreference.io/
- Scrimba – https://scrimba.com/g/gintrotocss
- CSS Grid Garden – https://cssgridgarden.com/
- Flexbox Froggy – https://flexboxfroggy.com/
- Khan Academy – https://www.khanacademy.org/computing/computer-programming/html-css
- Learn CSS Layout – http://learnlayout.com/
- CSS Cheat Sheet by DevHints – https://devhints.io/css
- CSS Weekly – https://css-weekly.com/
- A List Apart – https://alistapart.com/topics/css/
- CSS Tricks Almanac – https://css-tricks.com/almanac/
- Smashing Magazine – https://www.smashingmagazine.com/category/css/
- The Odin Project – https://www.theodinproject.com/paths/full-stack-javascript/courses/html-and-css
- CSS Animation Rocks – https://cssanimation.rocks/
- Codrops – https://tympanus.net/codrops/category/tutorials/css/
- CSS Layout – https://csslayout.io/
- CSS Specificity Calculator – https://specificity.keegan.st/
- CSS Tricks YouTube Channel – https://www.youtube.com/user/CSSTricksVideos
- CSS Weekly Newsletter – https://css-weekly.com/newsletter/
- CSS Zen Garden – http://www.csszengarden.com/
- Web Fundamentals by Google – https://developers.google.com/web/fundamentals/
- CSSPortal – https://www.cssportal.com/
यहाँ 10 Youtube Channels की लिस्ट दी जा रही है आप निशुल्क यहाँ सबसे बेस्ट CSS Tutorials देख सकते हैं –
- Traversy Media – https://www.youtube.com/user/TechGuyWeb
- The Net Ninja – https://www.youtube.com/c/TheNetNinja
- Kevin Powell – https://www.youtube.com/user/KepowOb
- DesignCourse – https://www.youtube.com/c/DesignCourse
- Online Tutorials – https://www.youtube.com/c/OnlineTutorials4Designers
- Dev Ed – https://www.youtube.com/c/DevEd
- Florin Pop – https://www.youtube.com/c/FlorinPop
- Layout Land – https://www.youtube.com/channel/UC7TizprGknbDalbHplROtag
- Academind – https://www.youtube.com/c/Academind
- LearnWebCode – https://www.youtube.com/c/LearnWebCode
आशा है आपको समझ आ गया होगा “CSS in Hindi” क्या है ? और आप कैसे आसानी से इसे सीख सकते है, अगर आपको पोस्ट पसंद आयी तो दोस्तों के साथ इसे शेयर कीजिए और अगर चाहते हैं कि इस तरह की और भी बेहतर जानकारी तो हमें हमारे Social Media Handles पर जरूर Follow कीजिए !